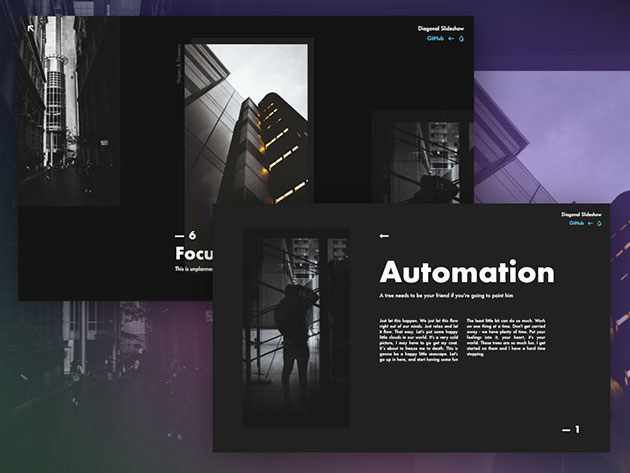
多くのサイトで採用されている、多くの情報を整理して順番に見せるスライダー。多くのクリエイターが日々、試行錯誤しており、様々なクリエイティブなスライダーが生み出されていますが、今回紹介するのは斜めに動く、ダイナミックなスライダー「Diagonal Slideshow」です。

「Diagonal Slideshow」はフルスクリーンで動作し、次の写真をクリック、タップでスライド、中央の写真を選択すると、同じくフルスクリーンアニメーションしながら情報が表示されます。
詳しくは以下
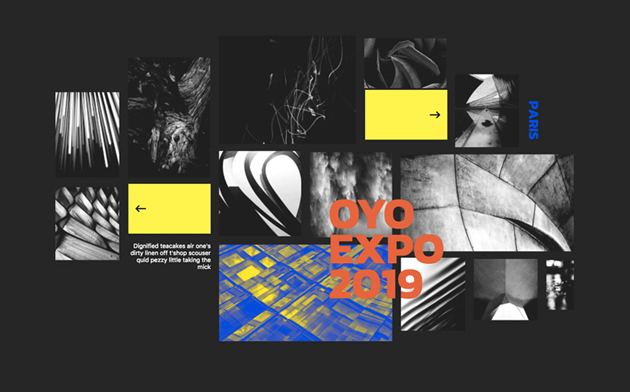
Web上で写真を見せる定番の手法のひとつ、スライドショー。コンテンツを見せるのに利用したり、メインビジュアルに利用したり…とても活用幅が広く便利な存在です。今回ご紹介するのはそんなスライダーを、よりクリエイティブに見せてくれる変則的なスライドショー「CSS Grid Layout Slideshow」です。

グリット上に並べられた複数のイメージを、一気に切り替えることができる美しいスライドショーのフリーCSSソースです。
詳しくは以下
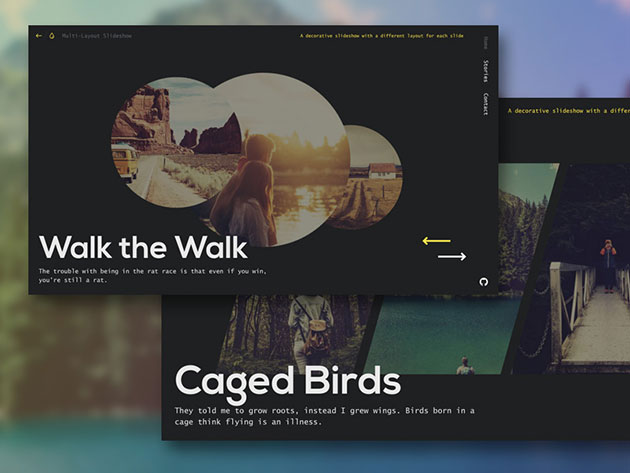
WEBサイトでは、もはや定番化したTOPで重要な情報をフラッシュ的に見せるスライドショー。定番化しているだけに注目をそれだけ引くのは至難の業ですが、今日紹介するのはそんなスライドショーの中でも特異な、様々な表情を見せてくれるスライドショー「Multi-Layout Slideshow」です。

こちらのスライダーはサークル、スクエアなどなど、一つの表現では無く、様々なフォーマットを切り替えてスライドできるスライドショーとなっています。
詳しくは以下
様々なサイトで利用されている高機能なjavascriptライブラリjQuery。扱いやすく多くのプラグインがでていることもあり、定番のライブラリとなっていますが、今日紹介するのはそのなかでも、写真を効果的に見せるjQueryプラグイン集「7 Awesome JQuery Photo Plugins for Developers」。

2.Thumbnails Navigation Gallery with JQuery – Demo
CSSとjQueryを上手く使って、写真を効果的に見せることができるプラグインがあつめられています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
javascriptを利用した非常に高機能なライブラリjQuery。利用者も多く、日々新しいプラグインがリリースされており、便利に使えるので、WEB制作の現場でもにjQueryを利用して構築するということも多いと思います。今日紹介するのはjQueryのプラグインの中でも利用頻度の高い、ギャラリーやスライドショーのプラグインを集めたエントリー「20 Best jQuery Slideshow / Photo Gallery Plugins」。
今回は紹介されているスライドショー&フォトギャラリープラグインからいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
さまざまなデザインシーンで使用されるタイポグラフィ。種類はもちろん、表現の仕方にもいろいろな方法がありますが、今回紹介するのはクリエイティブなインスピレーションを与えてくえれるタイポグラフィグラフィック集「50 most brilliant typography designs for inspiration」です。

(Children of the idiom on the Behance Network)
個性溢れる表現のタイポグラフィを使ったグラフィック作品が多数紹介されています。その中でもいくつか気になったものを紹介いたします。
シンプルなものから手書きで柔らかな印象を与えてくれるものまで、フォントの種類は様々。最近ではフリーでダウンロード出来るものも多くなり、選択肢がどんどん広がっています。そんな中今回紹介するのは、デザインにアクセントを加えてくれるモダンフリーフォント「15 Modern Free Fonts for Graphic Designers」です。

異なるテイストのモダンフォント15種類の中から、気になったものをいくつかピックアップしてみました。
詳しくは以下
綺麗なグラデーションカラーは魅力的にグラフィックを表現してくれます。今回はブルーやピンクをメインに宇宙をイメージした、グラフィックやWebデザインどちらにも使用できるアイテム「Space Vector Typography」を紹介します。

色鮮やかなグラデーションに惑星を配置、宇宙のイメージを個性的に表現した魅力溢れるベクターデータです。
詳しくは以下
フォントにはさまざまなデザインが存在しており、デザインが出来上がった状態は一つのグラフィックとして完成されていますが、今回はタイピング=打ち込みをする際の表情に注目しデザインされたフリーフォント「Typing Art」を紹介したいと思います。

(Typing Art|オドリコ 文字がクルクルと踊ります。)
タイピングした瞬間に、それぞれのデザインをイメージさせる動きを見せるというとてもユニークなフォント。もちろん、デザインフォントとしても魅力溢れるシリーズとなっています。
詳しくは以下
クリックすることでアクションが起きることを認識させるためのツールとして利用されるボタン。形が大きさ、デザインなど、ベースの制作物によって合わせるタイプも選びたいもの。しかしどのように作ったらよいか分からず、ありきたりになってしまうことは意外に多いのではないでしょうか?今回はそんな時に参考にしたいボタン作成のチュートリアルまとめ「Call to Action: 13 Tutorials For Creating The Perfect Button」を紹介したいと思います。

4-Designer | Deep analysis on how to create a high-precision button
いろいろな種類のデザインボタンの作り方が分かりやすくまとめられた記事がピックアップされています。
詳しくは以下
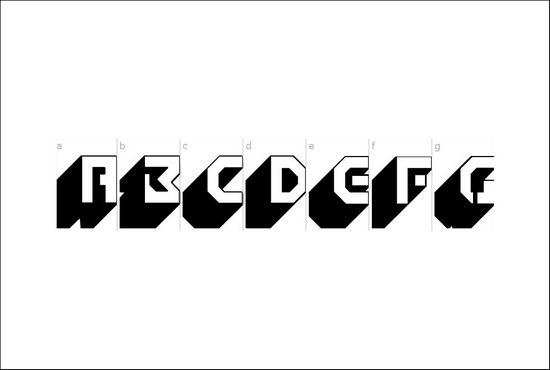
見出しのデザインやロゴの制作など、普通とは違った見せ方を求められる際のフォント選定には、苦労されている方も多いと思います。今回はそんな時の選択肢に是非加えてほしい、個性的な3Dフォントたちを集めたエントリー「45+ Free 3D Fonts – Time To Rearm Your Font Arsenal」を紹介したいと思います。

Blockbuster font | UrbanFonts.com
影で立体感をを表現したものや、奥行き感を出したフォントなど、さまざまな種類のフォントが揃っています。中でも気になったものをピックアップして紹介したいと思います。
WEBデザインの印象を決定づける要素は様々ですが、もっとも大きな要素の一つ色。ベースカラーを何にするかで大きく印象がことなります。今日紹介するのは黒のペースカラーを使って素晴らしいデザインにまとめているWEBサイトを集めた、黒を活かしたWEBデザインのインスピレーション集「50 Examples of Black in Web Design – Black is Beautiful!」です。
色の中でもかなり印象深く、強い色だけに、きれいにまとめるとインパクトがあり、シャープな印象を受けます。様々なWEBサイトがまとめられていますが、今日はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下