WEBサイトのアニメーションはとても重要で印象的なアニメーションをそのサイトの価値を大きく向上させてくれます。大きく派手な動きも大切ですが、細かなアニメーションもクオリティを向上させるためには大切な要素の一つです。今日紹介するのはマイクロインタラクションに使えそうなCSSアクセントアニメーション「WickedCSS animations」です。

floater(ふわふわ浮く)、barreRoll(クルっと一回転)、RollerRight(回転しながら出現)、heartbeat(鼓動のように膨らむ)、shake(細かく揺れる)など、かなりの数のアニメーションがCSSのみで再現されています。
詳しく以下
2018年も今日で最後となりました。沢山のWEBサイトが今年もリリースされ様々な印象的なデザインや表現手法が生まれました。今回紹介するのは来年2019年の主流になりそうな、WEBデザイントレンドを紹介したエントリー「20 web design trends for 2019」。

2019年以降に来ると言われているデザイントレンドの中から、国内でも同じようにトレンドになりそうなものを、いくつかピックアップして紹介したいと思います。
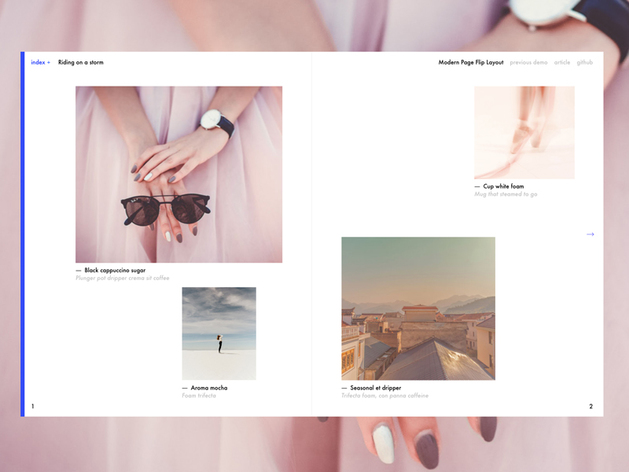
コンテンツをクリエイティブにデザインするために、アニメーションを用いたレイアウトを取り入れることはとても効果的です。今回は雑誌を読むようにページをめくって閲覧できるアニメーションテンプレート「Page Flip Layout」をご紹介します。

ファッション雑誌のように美しく写真をレイアウトすることができ、アニメーション効果でデザインをリッチにすることができます。
詳しくは以下
デザインの主役となるコンテンツを考えるとき、簡単に取り入れることができるコードスニペットがあると便利ですよね。今回は、デザインをカスタマイズするときに役立つコードスニペットまとめ「10 Beautiful Nature Inspired Code Snippets」を紹介します。
自然の風景をテーマにHTMLやCSS、JavaScriptで作られたコードスニペットがまとめられています。気になったものをいくつかピックアップしましたので、下記からご覧ください。
詳しくは以下
(さらに…)
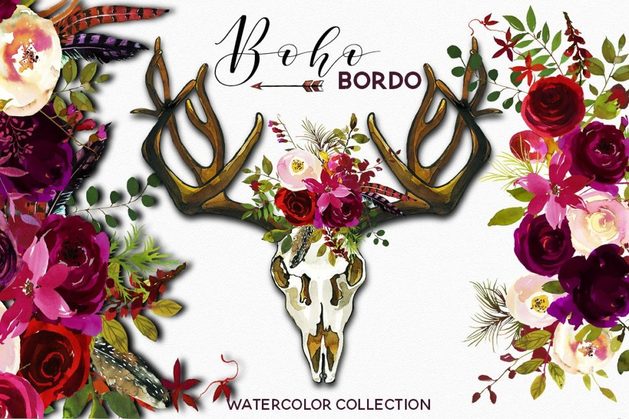
デザインテーマにはさまざまな種類があり、テーマに合った素材を上手に選定することはとても重要な要素の一つ。そんな中今回紹介するのは、ボヘミアンスタイルのデザイン素材をまとめた「Incorporate Bohemian Style Into Your Designs FEATURED」です。

Yulia.Podlinnova/1341159-Boho-Bordo-Watercolor-Flowers
ボヘミアンスタイルを象徴する様々なモチーフが、水彩画や手書風のタッチでデザインされています。気になるものをいくつかピックアップしましたので、下記からご覧ください。
詳しくは以下
web・紙ものの制作どちらにも欠かすことができないフォントは、使う種類によってデザインの雰囲気が左右されるといっても過言ではない程重要な存在です。そんな中今回紹介するのは、クリエイティブなデザインに利用したいフリーフォント「23 New Free Fonts for Designers」です。

(SuperBruut / Le Super Serif Free font)
デザイン性のある23種のフォントが紹介されています。気になったものをピックアップしましたので下記よりご覧ください。
詳しくは以下
さまざまなサイト制作に便利なwordpress。更新作業なども容易に行うことができ、また構築する側にとっては嬉しいフリーのテーマも多数配布されています。そんな中今回は、企業サイト制作に最適なフリーwordpressテーマ「12 Free Small Business Themes For WordPress」を紹介したいと思います。
企業ブランディングに欠かせないwebサイト。印象的なサイトを作り上げるのにぴったりなテーマが紹介されています。
詳しくは以下
デザイン制作に欠かすことのできない存在といっても過言ではないフォント。今はフリーで使用できるフォントも数多く配布されており、活用されている方も多いのではないでしょうか?そんな中今回紹介するのは、最新のデザインフリーフォント17選「17 New Futuristic Free Fonts for Designers」です。
比較的新しくピックアップされた、デザイナーならぜひチェックしておきたい魅力的なフォントが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
ナビゲーションメニューを作る時、いつも似たようなデザインになってしまってはいないでしょうか?そんな時に是非利用したい、CSSのみで実現できるナビゲーションメニューをまとめた「15 Beautiful and Creative CSS Navigation Menus」を今回は紹介したいと思います。

UAE, Dubai- Sharjah based web & designer, Front-end developer S.M.Riyaz
プルダウンのついた便利なメニューや、デザイン性を重視したハイクオリティなメニューまで、さまざまなCSSナビゲーションメニューが紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
誰しもが毎日必ず口にする”飲み物”、お店などで購入する場合、容器のパッケージに惹かれてつい・・という方、とても多いかと思います。そこで今回紹介するのは、クリエイティブなパッケージデザインのまとめ「20 Creative and Inspiring Package Designs for Drink」です。

(Bottlegreen Limited Edition : Lovely Package® . Curating the very best packaging design.)
美しいデザインのものから、中身をリアルに想像させてくれるもの、個性的な形をしたものなどさまざま。気になったものをピックアップしていますので、以下よりご覧ください。
アドベントカレンダーのカウントダウンも始まり、街全体がクリスマス一色。そんな中今回は、クリスマスイメージを手軽に表現できるフォントをまとめた「A Collection of 34 Free Christmas Fonts」を紹介したいと思います。

PC Snowballs Font | dafont.com
もみの木や雪、サンタクロースの帽子などクリスマスをイメージさせるアイテムを利用した、デザインフォントばかりが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
日々、クリエイティブで高品質なフォントが世界中でリリースされておりすが、今日はその中から、最近リリースされたフリーフォントを集めたエントリー「20 Must Have New Free Fonts」を紹介したいと思います。
シンプルなものから、個性的なフォントまで幅広く、フォントが集められていますが、今日はその中から幾つか気になったフォントをピックアップして紹介したいと思います。
詳しくは以下
デザインのクオリティや質を高めるためにもっとも重要な要素が配色。バランスの良いデザインでも色がチグハグでは良いデザインにはなりえません。今日紹介するのはそんな配色を便利にしてくれる、配色を操るためのカラーツール5選「Finding Colors: 5 Tools for Great Color Concepts」です。
今回は紹介されている5つの配色ツールの使い勝手や特徴を簡単にまとめてご紹介したいと思います。
詳しくは以下