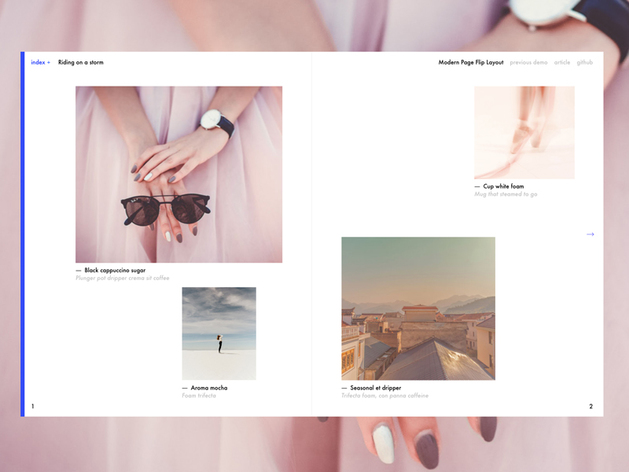
コンテンツをクリエイティブにデザインするために、アニメーションを用いたレイアウトを取り入れることはとても効果的です。今回は雑誌を読むようにページをめくって閲覧できるアニメーションテンプレート「Page Flip Layout」をご紹介します。

ファッション雑誌のように美しく写真をレイアウトすることができ、アニメーション効果でデザインをリッチにすることができます。
詳しくは以下
Webデザインを構築するのに欠かせないCSS。基礎からアニメーションなどの特殊な効果まで、様々なことが行なえます。今回ご紹介するのは、そんなCSS構築の作業を手助けしてくれる、便利なWebツールまとめ「40 Free Web-Based Tools & Apps for Working With CSS」です。

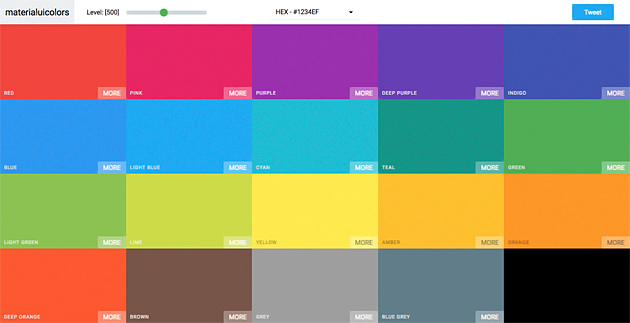
Palettes | Flat UI Colors 280 handpicked colors ready for COPY & PASTE
オンライン上で手軽に様々な効果や設定を試し、導入することができるツールが40種類紹介されています。その中から幾つかおすすめのツールをピックアップしましたのでご覧ください。
詳しくは以下

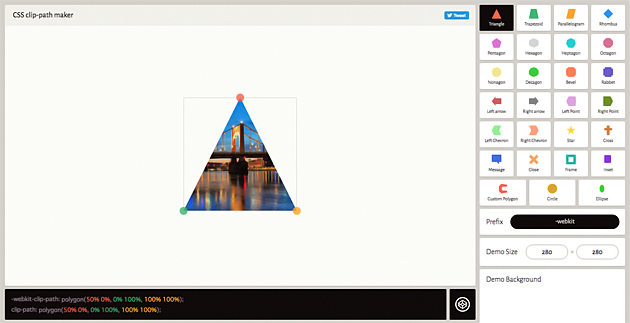
Clippy — CSS clip-path maker
Clippyは画像を切り抜くフレームの形を自由に調整することができるWebツールです。星や丸などベースとなる図形を27種類の中から選ぶことが出来、自由に編集できます。

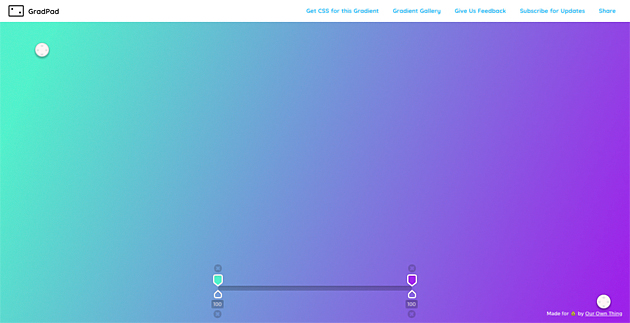
CSS Colour Gradients with GradPad, beautiful CSS color gradient generator for your designs
トレンドのグラデーションをCSSで表現できるWebツールです。背景にグラデーションを使いたいときなど、大きい面積でグラデーションを取り入れたいときに。

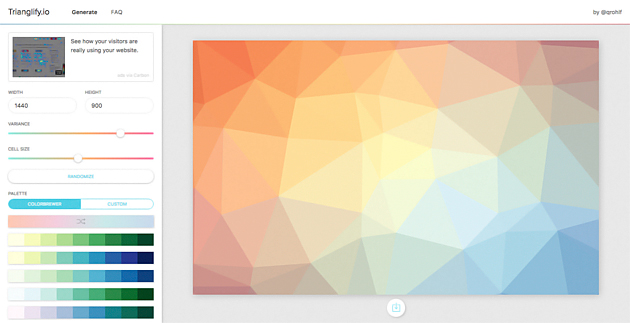
Trianglify.io · Low Poly Pattern Generator
流行のポリゴングラフィックをCSSで表現するためのツールです。目の細かさや角度、色味などをカスタマイズでき自由度も高いです。
最適なツールを利用することで、クオリティの高いコーディングを短時間で完結することができます。サイトには他にも活用する機会の多いWebツールが多数紹介されていますので、興味をお持ちになられた方は是非下記リンク先よりご覧になってみてください。
Webやアプリケーションのデザインに欠かせないUI設計。しかし使いやすく最適なUIデザインを一から考えるのは中々手間がかかるもの。今回ご紹介するのはそんなデザイナーの方におすすめしたい、最新のUIデザインキット「25 Fresh Free HTML UI Kits」です。

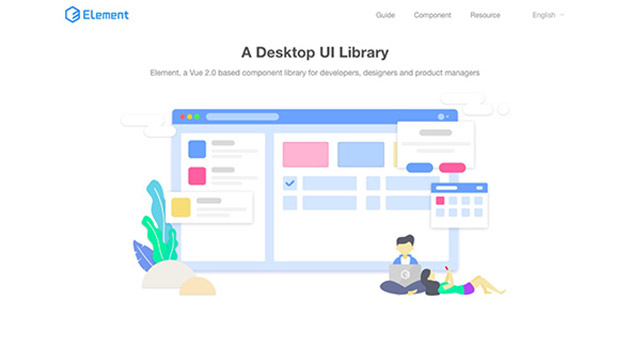
GitHub – ElemeFE/element: A Vue.js 2.0 UI Toolkit for Web
CSSやHTMLの知識が必要にはなりますが、使いやすく多彩なシーンで活躍できるUIデザインキット25種類が紹介されています。さらにその中から幾つかおすすめのUIキットをピックアップしてみましたのでご覧ください。
詳しくは以下
(さらに…)
企業から個人まで、幅広い目的・用途で運用されるWebサイトは、インターネットを通して情報発信をする際に欠かせないツールのひとつ。しかし、初心者が一からコードを組みWebサイトを制作するとなると、完成までにコストがかかってしまいがちです。今回ご紹介するのは、そんな手軽に制作できるWebサイトテンプレートをまとめた「25 Free Open Source Website Templates for Easy Customization」です。

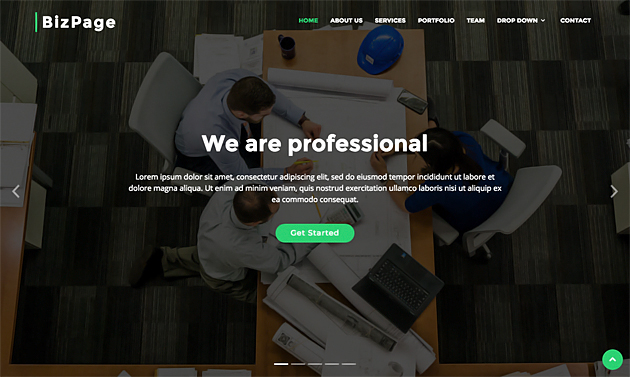
25 Free Open Source Website Templates for Easy Customization
使いやすく、カスタマイズ可能なオープンソースのWebサイトテンプレートが25種類紹介されています。さらにその中から、これはと思ったものを幾つかピックアップしてみましたのでご覧ください。
詳しくは以下
(さらに…)
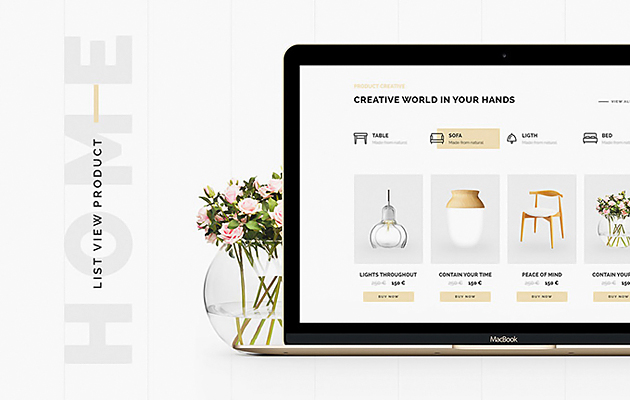
ユーザーの動線やサイトの使いやすさに深く関わるUI設計。特にUIがユーザーのコンバージョンに直結するようなECサイトなどの場合、その設計は非常に重要な行程です。今回ご紹介するのは、そんなECサイトでのUI制作に役立つECサイトを想定したUIキット「M989 Website UI Kit」です。

シンプルながらもポピュラーな親しみやすさのあるUIデザインのキットです。
詳しくは以下
(さらに…)
制作したデザインをイメージに合成し、より良く見せてくれるモックアップ。プレゼンテーションや資料など、デザインの完成イメージを膨らせてアピールしたい時に有用な手段です。今回ご紹介するのは、そんなデザインに使えるハイクオリティなPSDモックアップをまとめた「Free PSD Mockup Templates (30 Presentation Mock-ups)」です。

Free PSD Mockup Templates (30 Presentation Mock-ups) | Freebies | Graphic Design Junction
雑誌や名刺などの印刷物から、カップなどのプロダクトまで幅広いモックアップが30種類まとめられています。その中から気に入ったモックアップを幾つかご紹介します。
詳しくは以下
(さらに…)
大空を自由に舞い、美しい羽根を持つ鳥。デザイン制作シーンでは、グラフィックの中にアクセントとして取り入れることもあるかと思います。そんな中今回ご紹介するのは、鳥をモチーフにした素材集「Birds & Feathers Graphic Pack」です。

Birds & Feathers Graphic Pack — download free by PixelBuddha
まるで絵本のキャラクターのように温かみのあるタッチで描かれた、可愛らしい鳥のイラスト風素材が一式揃っています。
詳しくは以下
色々なデザインで使うことがあるシルエットのベクターデータを配布してくれるサイトが今回紹介する「tpexblog」です。動物、昆虫、物、人物、乗り物とカテゴリー毎に様々なシルエットのベクターデータセットをフリーで配布してくれています。

かなりの数のベクターデータが公開されていますが、いくつか気になったシルエットセットを下記にピックアップしてみました。
詳しくは以下
デザイン性のあるフォントを利用するだけで、制作物のクオリティはグッと高まっていくと思います。今回はそんな時にぜひ参考にしたい、クリエイティブな見た目が魅力なフリーフォントまとめ「22 New Modern Free Fonts for Designers」を紹介したいと思います。
22種というフリーフォントがピックアップされており、どれも非常にデザイン性の高いものばかり。気になったものをまとめましたので、以下よりご覧ください。
詳しくは以下
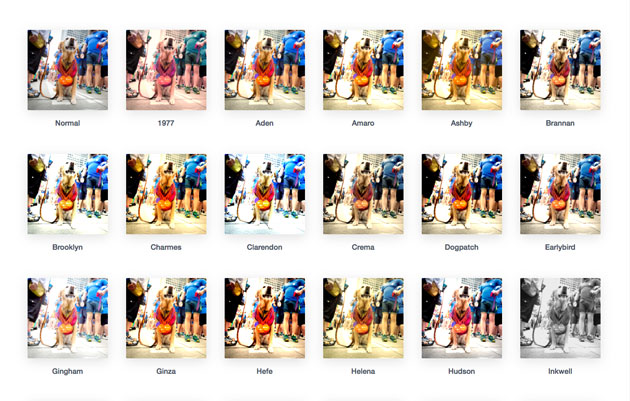
旅先での思い出や美味しいものを撮った写真をSNSに投稿する時、Instagramを活用している人は多いのではないでしょうか。そんな中今回は、Instagramフィルターを再現するCSSスニペット「Instagram.css」を紹介したいと思います。

40種類以上のバリエーション豊かなフィルターを再現できるCSSです。
詳しくは以下
アクセス解析によって、様々なデータを見ることができ、解析していくと、様々な傾向をしることができるのですが、ユーザーがどの部分を見ていて、どんな動向をしているのかというところまで読み取るには時間がかかります。今日紹介するのはユーザーのクリックの位置をヒートマップで見せてくれるサービスをまとめたエントリー「7 Incredibly Useful Tools for Evaluating a Web Design」。
ASPサービスから、オープンソースまで、幅広く紹介されていますが、今日は紹介されているヒートマップツールのなかからいくつか紹介したいと思います。
詳しくは以下
WEBにせよ、グラフィックにせよ、その自由度の高さから非常に便利なデータ形式ベクターデータ。色や大きさなどの変更にも柔軟に対応してくれます。今日紹介する「24 useful free vectors」は使いやすいベクターデータ素材を集めたエントリーです。
アイコンからオブジェクトまでデザイン業務に使いやすそうなベクターデータが全部で24個公開されています。今日はその中からいくつか気になったベクターデータを紹介したいと思います。
詳しくは以下
Webサイトのデザインにおいて、コンテンツと背景のコントラストを強めたり、背景をぼかすことによって効果的にコンテンツへと目線を誘導するといったような優れたデザインを制作する時に使える、特徴的な背景のテクスチャをまとめた「15 Stylish High Quality Textures Pack」を今回は紹介したいと思います。

ぼやけた背景や不思議な写真、和風の柄まで、さまざまな種類のテクスチャが紹介されています。いくつか気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下