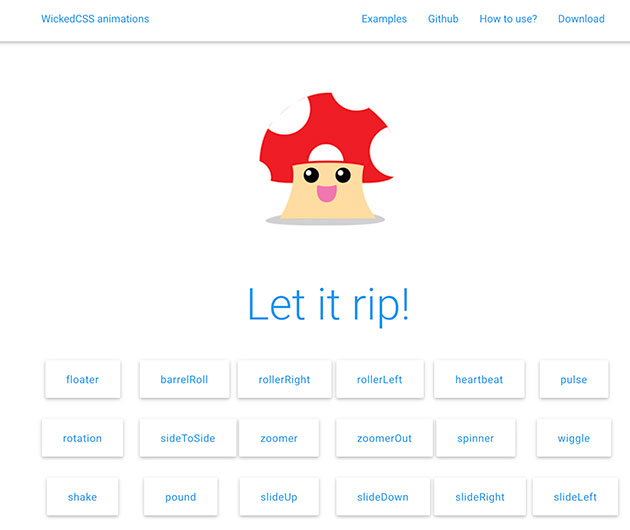
WEBサイトのアニメーションはとても重要で印象的なアニメーションをそのサイトの価値を大きく向上させてくれます。大きく派手な動きも大切ですが、細かなアニメーションもクオリティを向上させるためには大切な要素の一つです。今日紹介するのはマイクロインタラクションに使えそうなCSSアクセントアニメーション「WickedCSS animations」です。

floater(ふわふわ浮く)、barreRoll(クルっと一回転)、RollerRight(回転しながら出現)、heartbeat(鼓動のように膨らむ)、shake(細かく揺れる)など、かなりの数のアニメーションがCSSのみで再現されています。
詳しく以下
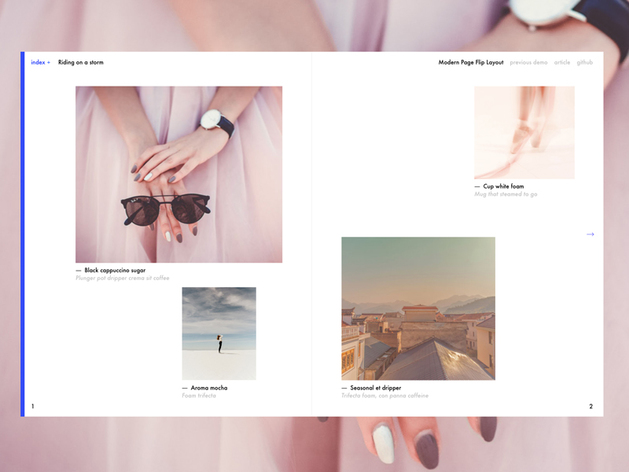
コンテンツをクリエイティブにデザインするために、アニメーションを用いたレイアウトを取り入れることはとても効果的です。今回は雑誌を読むようにページをめくって閲覧できるアニメーションテンプレート「Page Flip Layout」をご紹介します。

ファッション雑誌のように美しく写真をレイアウトすることができ、アニメーション効果でデザインをリッチにすることができます。
詳しくは以下
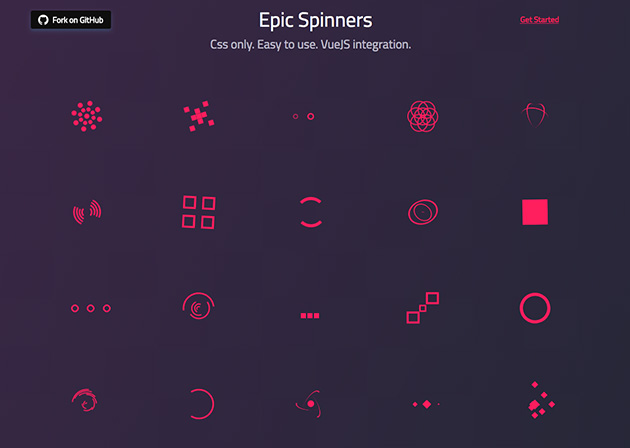
webサイトにアクセスする時や、重いデータを読み込む際などに利用するローディングアニメーション。案外、いつも同じものになってしまいがちです。今回はそんな時に参考にしたい「Epic Spinners」を紹介したいと思います。

シンプルで美しい動きが魅力のローディングアニメーションがセットになっています。
詳しくは以下
クリスマスまであと数日。デザインのちょっとした部分にもクリスマス感を取り入れることで、より気分を高めることができるのではないでしょうか。そんな中今回ご紹介するのは、クリスマス気分を盛り上げてくれるグラフィカルなトグルボタン「CodePen – Bauble Toggle」です。
クリスマスのオーナメントをイメージさせるイラストがボタンになった、可愛らしいトグルボタンです。
詳しくは以下
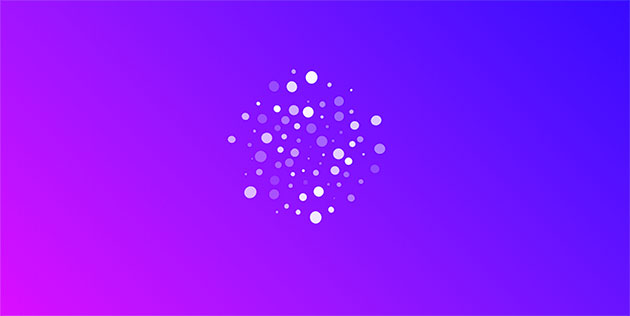
流行のwebサイトなどでよく見かけるパーティクルアニメーション。ゆらゆら、ぐるぐると動き回る不思議なグラフィックは見る人を引き込み、虜にします。今回はそんなパーティクルアニメーション3DをJavascriptで描いた「D Particle Explorations」を紹介したいと思います。

8パターンの種類の違うパーティクルアニメーションをデモサンプルで確認することができます。
詳しくは以下
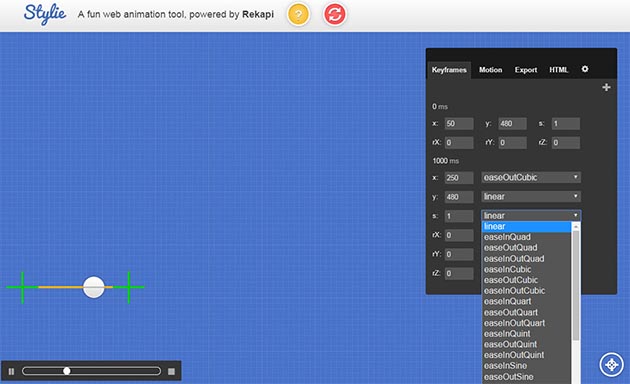
WEBサイトならではのアクション要素の一つ、アニメーション。取り入れることができれば個性的でインパクトのあるサイトを制作できますが、アニメーションの作成はハードルが高いと感じる方も多いのではないでしょうか。そんな方におすすめできるCSSアニメーションツール「Stylie – A Free CSS Web Animation Builder」を今回はご紹介します。

使い方が難しそうと思われる方も多いかもしれませんが、汎用性の高い便利なツールとなっています。使用方法をわかりやすく説明してくれている動画が紹介されていますので、まずは下記よりご覧ください。
詳しくは以下
非常に高機能な画像編集ソフトphotoshop。世界中のクリエイターに利用されています。高機能なだけにアイデアや技術次第では、様々な表現を可能にしてくれます。今日紹介するのはphotoshopを利用したテキストエフェクトのチュートリアルを集めたエントリー「35 Amazing Photoshop Text Effect Tutorials」。

Create Awesome Splashing Water Text Effect in Photoshop
立体的なものから写真との合成、文字自体に質感を与えたものなど、様々なテキストエフェクトのチュートリアルが紹介されています。今日はその中から幾つか気になったものを紹介したいと思います。
詳しくは以下
グラフィックを制作する際には、イラストや写真だけでなく、デザインに盛り込むテキストを加工しデザインする事も多いかと思います。しかしテキストは素材として最初からデザインがされている訳ではなく、加工のアイデアが生まれないと悩む事も多いはず。そこで今回は、クリエイティブなテキストデザインのチュートリアルを紹介した「25 Photoshop Text Tutorials」を紹介したいと思います。
テキストをさまざまな形で加工したデザイン例が25種類公開されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
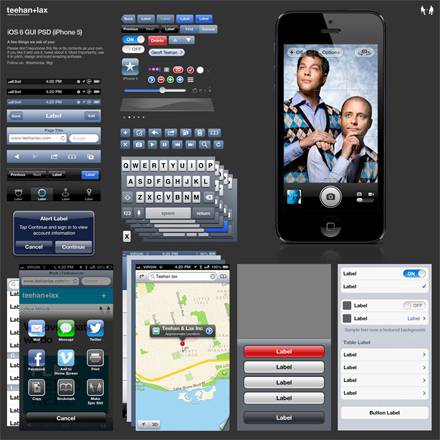
そろそろiPhone5の販売も一段落していて、多くの方が手にしている現状で、iPhone4Sなどの旧機種のユーザーもiOS6へのアップデートからもしばらくたちますので、モックアップも、iOS5のままというわけにも行かなくなってきているなんて制作会社の方もいらっしゃるのではないでしょうか?今日紹介するのはiPhone5モックアップ制作のためのPSDファイル「iOS 6 GUI PSD (iPhone 5)」です。

iOS5と比べて細かなUIが変わっていますし、iPhone5画面解像度も変わっていますので、WEBサイトの見栄えも多少変わっています。
詳しくは以下
バレンタインデーまで後1週間となり、大切な方へのプレゼントの準備に追われているという方も多いのではないでしょうか?今回は、そんなシーンで自身の想いをデザインで表現できる、バレンタインデザインに使いやすいPhotoshopブラシまとめ「30 Sets Of Free Photoshop Brushes For Valentine’s Day」を紹介したいと思います。

Hearts brushes II by ~stardixa-resources on deviantART
手書きやベクターイラストのハートマーク素材をはじめとした、さまざまな素材が紹介されています。中でも気になったものをいくつかピクアップしましたので、下記よりご覧ください。
詳しくは以下
様々なフリーフォントが公開されていますが、今日紹介するのはその中でも。キレイ目というよりはインパクトのあるクリエイティブなフリーフォントを中心に2009年に発表されたフォントの中からさらに選りすぐられたフォントを紹介するエントリー「50 Best Free Fonts From 2009」です。
手書き風なものから、オリガミのようなものまで様々なフォントが収録されています。今日はその中から幾つ描きになったものをピックアップして紹介したいと思います。
詳しくは以下
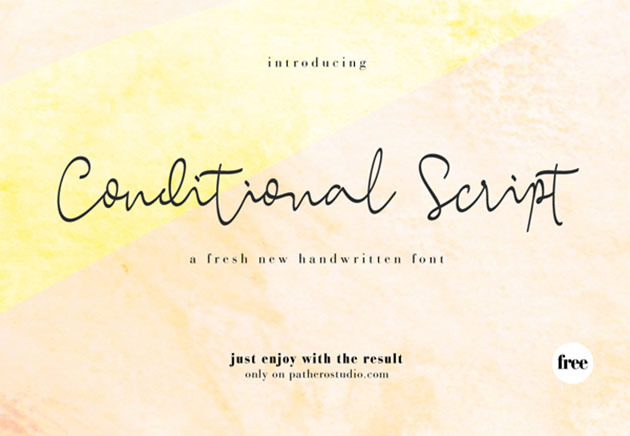
デザイナーとして常にチェックが欠かせないフォント。手書き一つとっても筆のはね具合などでイメージが変わってきてしまいます。今回は幅広いタイポグラフィのデザインがまとめられた「Free Fonts – 17 New Fonts For Designers」をご紹介していきます。

Free Conditional Script Font on Behance
斬新なデザインでインパクトのあるものなど、多彩なフォント。下記にいくつかピックアップしているので、ご覧下さい。
詳しく見る
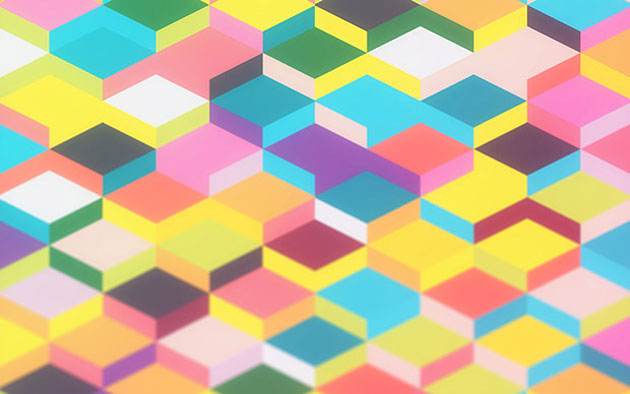
背景に利用することでデザインをより魅力的に見せてくれる効果を発揮するパターン素材。すでに用意されているものを使用するのも良いのですが、時には自身で作成したものでデザインを完成させたい時もあるのではないでしょうか?今回はそんな時に参考にしたい背景パターンチュートリアル集「Pattern Tutorials: 25 Background Pattern Design Tutorials & Free Patterns」を紹介したいと思います。

Create a Wallpaper with Vector Geometric Blurred Shapes in Illustrator and Photoshop
豊富なバリエーションを揃えたチュートリアル集で、ソフトのいろいろな技術等も参考にすることができそうです。
詳しくは以下
ブログやWEBページでメニュー部分がものすごく長くなるのは、使い勝手的にはあまり良い物ではありません。ただ日々運営していれば様々なアイデアが生まれコンテンツは増え続けてくると思います。そんな時に便利なのがコンテンツを格納できるアコーディオン式のメニュー。

様々なタイプのものがリリースされていますが、今回紹介する「Simple Javascript Accordions」は1年前に作られた物ではありますが、シンプルな構造と軽さと動きが気持ちよかったので改めて紹介したいと思います。