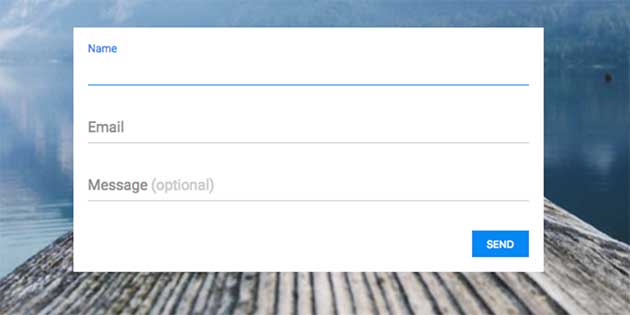
webサイトからのお問い合わせなどにフォームを設置しますが、スマートフォンライクの時代となった今、従来のデザインをそのまま取り入れるとタテに長くなってしまう傾向が。そんな状況を解消できる、フローティングラベルを取り入れたフォームサンプルまとめ「9 Floating Form Label jQuery & JavaScript Plugins」を今回は紹介します。

GitHub – Baedda/floating-form-labels: jQuery plugin that makes inline form labels usable again.
プレースホルダの文字が、入力するとタイトルとして浮き出すので、フォーム上に常に配置する必要がなく、長さを軽減することができるサンプルがピックアップされています。
詳しくは以下
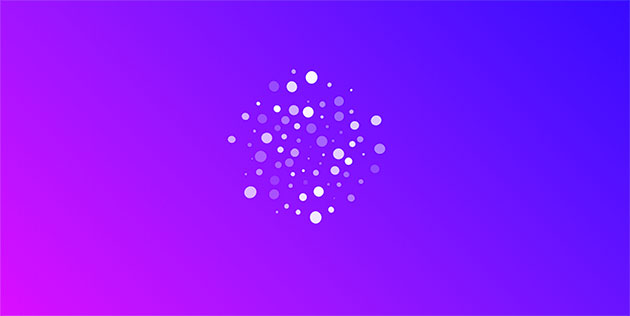
流行のwebサイトなどでよく見かけるパーティクルアニメーション。ゆらゆら、ぐるぐると動き回る不思議なグラフィックは見る人を引き込み、虜にします。今回はそんなパーティクルアニメーション3DをJavascriptで描いた「D Particle Explorations」を紹介したいと思います。

8パターンの種類の違うパーティクルアニメーションをデモサンプルで確認することができます。
詳しくは以下
Webサイトを閲覧していると様々なモーダルウィンドウを見かけると思います。使用用途はもちろん、デザインも様々。そんな中今回は、デベロッパーにとって便利な、JavaScriptモーダルウインドウプラグイン「Best Free JavaScript Modal Window Plugins」を紹介します。
モーダル制作に便利なオープンソースが集約されたまとめとなっています。いくつか気になるものをピックアップしてみました。
詳しくは以下
普段何気なく閲覧しているサイトですが、UIデザインや背景の処理など様々な部分に工夫が凝らされています。そんな中今回は、javascriptで様々なバブル表現が可能なオープンソース「Bubbly Backgrounds: Moving Backgrounds for Your Website」を紹介したいと思います。

様々なバブル背景が簡単な手順で制作することができるようになっています。
詳しくは以下
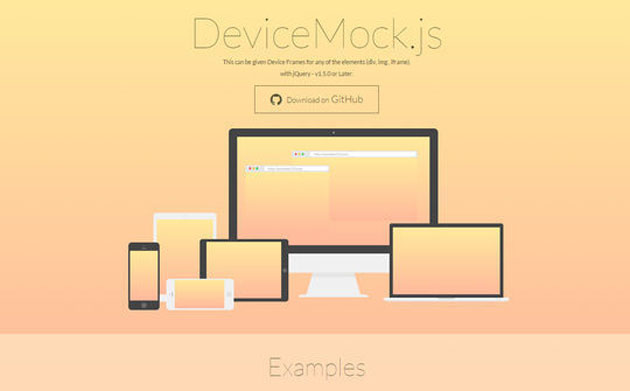
多くのWebサイトを構築するデベロッパーにとって、作業時間の短縮や効率アップにつながるアイテムは日々の仕事においてとても重要です。更には新しい技術を求められるため、最新の素材をいくつか手元に置いておきたいもの。そんな時に役立つ最新のリソース10種類「10+ Wonderful Resources (Fully Packed With Hidden Gems ) For Developers」を今回は紹介します。

便利に活用できるリソース素材が豊富に紹介されています。いくつか、気になったものをいくつかピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
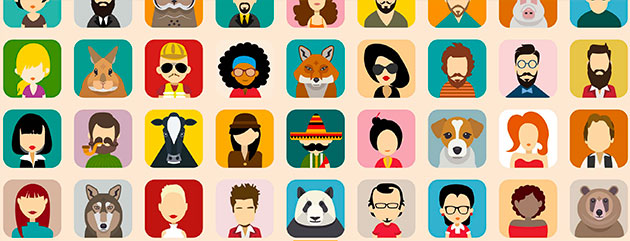
自身の分身として表示されるアバター。皆様は何を設定されているでしょうか?ソーシャルメディアが広く利用され様々な種類がある今アバターもデザインダミーとして制作しなくては行けないなんてことも増えてきたと思います。今日紹介するのはフォーマルからアニマルまでフリーで利用できるベクターアバター「Avatar vector collection」です。

「Avatar vector collection」はベクターで制作された全54種類ものアバターがまとまっており配布されているものです。人間が42種類、動物が12種類収録されています。収録されている全アバターは以下からご覧ください。
詳しくは以下
特定の絵柄を敷き詰めていくことができるphotoshopパターン。絵を作りこんでいく上で、自分の構想に近いものがあればかなり便利なツールです。今日紹介するのはフリーで使えるphotoshopパターンを集めた「650+ Free Photoshop Patterns」というエントリーです。
様々な種類のphotoshopパターンが集められていて、全部で650種類のパターンがまとめられています。今日はその中からいくつか気になったphotoshopパターンを紹介したいと思います。
詳しくは以下
デザインに質感を与えてくれるテクスチャ。様々なテクスチャがリリースされていて、そのなかでも確立されたジャンルがグランジテクスチャ、様々な風合いの味が魅力的です。今日紹介するのはグランジテクスチャを40枚セットにしたテクスチャセット「Massive Grunge Texture Pack: 40+ Textures」を紹介したいと思います。
Massive Grunge Texture Pack: 40+ Textures
グランジといっても様々な表現がありますが、ペンキを塗り重ねたものから、コンクリートが経年劣化したもの、塗装がはがれたものなどなど、様々なグランジテクスチャがセットになっています。今日はそのなかから何枚かピックアップして紹介したいと思います。
詳しくは以下
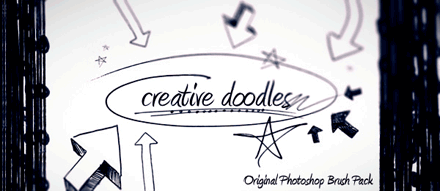
アナログ感のあるデザインは人間味がしてベクターで描かれた、グラフィカルな作品とはまた違った魅力があります。今日紹介する「Creative Doodles Photoshop Brushes」はアナログ感溢れる落書きのようなブラシです。

スキャナで取り込んで、加工してと手書きをデザインに手間がかなりかかりますので、こういったブラシが使えるのであれば上手く使いたいですね。実際収録されているブラシのスクリーンショットを下記に貼り付けておきます。
詳しくは以下
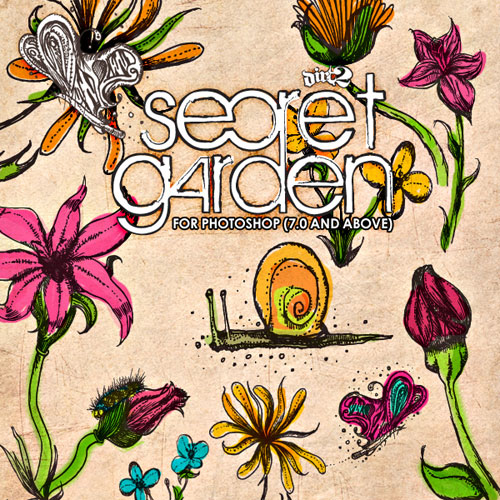
デザインにラフさを取り入れたい、カジュアルな印象にしたい時に使うことが多い落書き風のデザイン。手描きで作成するのももちろん良いですが、今回はブラシを使って手軽に描き出すことができる「15 Photoshop Free Scribble and Doodle Brushes」を紹介したいと思います。

(Dirt2 Secret Garden Brushes by KeepWaiting on deviantART)
さまざまな種類やテイストの落書きブラシがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
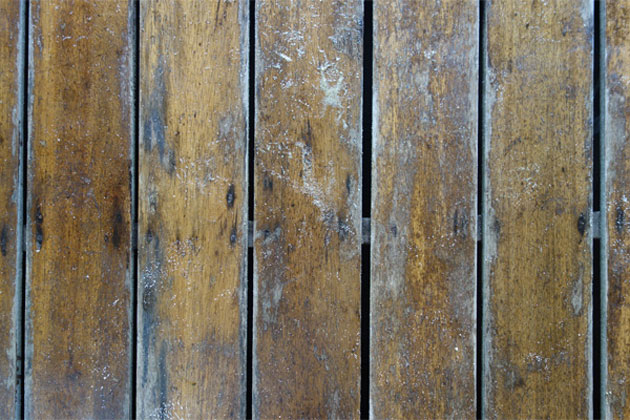
木目のテクスチャは、素材の中でも定番中の定番と言える存在。デザイナーなら誰しもが1度は使用したことがあるのではないでしょうか?そんな中今回紹介するのは、朽ちた木の質感に味のあるフリー木目ドテクスチャ「Freebie: Grungy Wood Plank Textures」です。

さまざまなテイストが存在する木目テクスチャですが、新しいきれいな雰囲気ではなく、時間が経ち自然の風合いが劣化した様子が印象的なテクスチャとなっています。
詳しくは以下
サイト構築には書かせないナビゲーションメニュー。頻繁に使う部分だけにデザインや使い勝手でサイトのクオリティーにも影響を与える重要な要素の一つです。今日紹介するのはCSSで作るナビゲーションのテクニックとサンプルをまとめたエントリー「30 Exceptional CSS Navigation Techniques」です。
様々な種類のCSSを使ったナビゲーションが公開されていますが、今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
webサイトデザイン制作をするのに素材としてよく使用されるアイコン。とても便利な存在で、時にはメインのグラフィック要素として活躍してくれることも。そんな中今回紹介するのは、アイコンに動きなどを与えたい、デザインにレイアウトするのではなく直接サイトに組み込んでいきたいというシーンに最適な、フリーCSSアイコンをたくさん紹介した「50 Free CSS-Only Icons And Buttons For Your Website Graphics」です。
![]()
シンプルなものはもちろん、リアルさを追求したものまで、いろんなデザインのCSSアイコンが多数まとまっています。きになったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下