デザインの主役となるコンテンツを考えるとき、簡単に取り入れることができるコードスニペットがあると便利ですよね。今回は、デザインをカスタマイズするときに役立つコードスニペットまとめ「10 Beautiful Nature Inspired Code Snippets」を紹介します。
自然の風景をテーマにHTMLやCSS、JavaScriptで作られたコードスニペットがまとめられています。気になったものをいくつかピックアップしましたので、下記からご覧ください。
詳しくは以下
(さらに…)
国内での知名度はまだTwitterやfacebookなどと比べると格段に劣りますが、それでも多くの方が利用しているスクラップブック的なWEBサービスtumbler。テーマを設定でき、思い思いなデザインで利用することができますが、今日紹介するのはクリエイティブなンブラーのテーマを集めたエントリー「20 Astonishing Free Tumblr Themes」。
沢山のテーマが公開されていますが、今日はその中から幾つか気になったテーマをピックアップして紹介したいと思います。
詳しくは以下
Designdevelopではデザイン制作に便利なフリーのベクターデータを多々紹介してきましたが。今回紹介する「30+ High Quality And Free Vector Object Sets To Beautify Your Designs」はクオリティが高くPOPな印象なベクターデーターを集めたエントリーです。

Free Vector Design Elements Pack 02
ライセンス:Creative Commons Attribution 3.0 License.
タイトルにも書いたとおり、集められているベクターデータは全体的に色使いも明るくかわいらしい感じのベクターデータが多い気がします。優しい柔らかな表現をしたい時にはかなり役立つかと思います。今回は紹介されている物の中から、気になったベクターデータをいくつかピックアップして紹介したいと思います。
詳しくは以下
制作のチュートリアルを見てもイマイチ操作方法が分からない、その通りの結果になってくれない…チュートリアルを見ながら制作を進めていて、そんな事に陥ったことも勉強中という方にはあるかと思います。

Patterns and Shapes in Adobe Illustrator
今回紹介する「50 Excellent Adobe Illustrator Video Tutorials」はグラフィックスの制作のためのビデオにチュートリアルを50個集めたエントリーです。実際の操作を見ながら学ぶわけなので文字とスクリーンショットのチュートリアルよりもかなり分かりやすいかと思います。今日はまとめられている中から、いくつかのビデオチュートリアルをピックアップして紹介したいと思います。
詳しくは以下
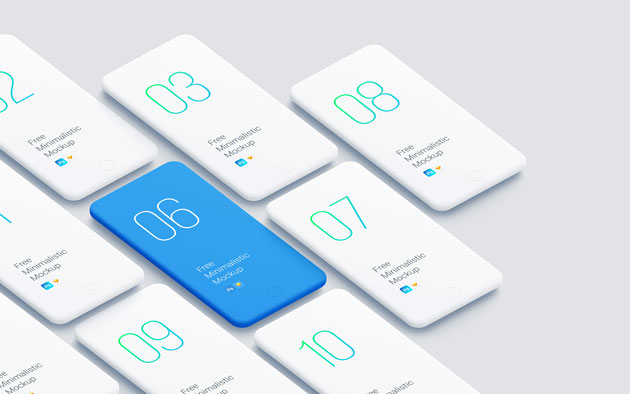
スマートフォンやPC、タブレットなどそれぞれに合わせたUIデザインやWebデザインから、名刺やポスターなどの紙媒体まで、デザインといってもその形は様々です。今回紹介するのは、デザインのイメージを掴みたい時に役立つフリーモックアップテンプレート「20 Free PSD Mockups You Must Download」です。

Free Minimalistic Phone Mockups for Your Presenations
WebデザインやUIだけでなく様々な分野のモックアップが紹介されています。
詳しくは以下
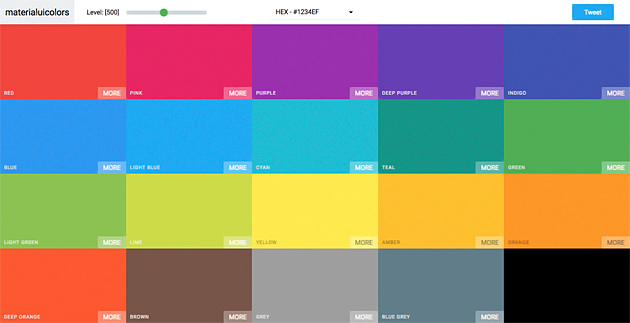
Webデザインを構築するのに欠かせないCSS。基礎からアニメーションなどの特殊な効果まで、様々なことが行なえます。今回ご紹介するのは、そんなCSS構築の作業を手助けしてくれる、便利なWebツールまとめ「40 Free Web-Based Tools & Apps for Working With CSS」です。

Palettes | Flat UI Colors 280 handpicked colors ready for COPY & PASTE
オンライン上で手軽に様々な効果や設定を試し、導入することができるツールが40種類紹介されています。その中から幾つかおすすめのツールをピックアップしましたのでご覧ください。
詳しくは以下

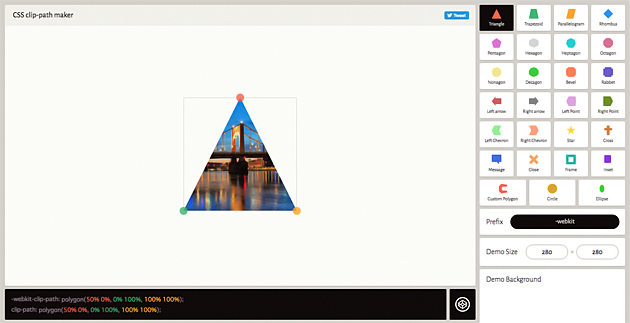
Clippy — CSS clip-path maker
Clippyは画像を切り抜くフレームの形を自由に調整することができるWebツールです。星や丸などベースとなる図形を27種類の中から選ぶことが出来、自由に編集できます。

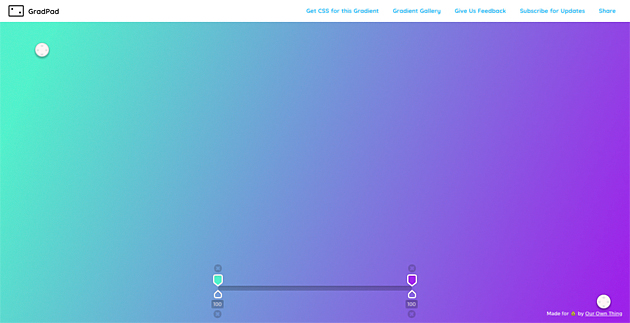
CSS Colour Gradients with GradPad, beautiful CSS color gradient generator for your designs
トレンドのグラデーションをCSSで表現できるWebツールです。背景にグラデーションを使いたいときなど、大きい面積でグラデーションを取り入れたいときに。

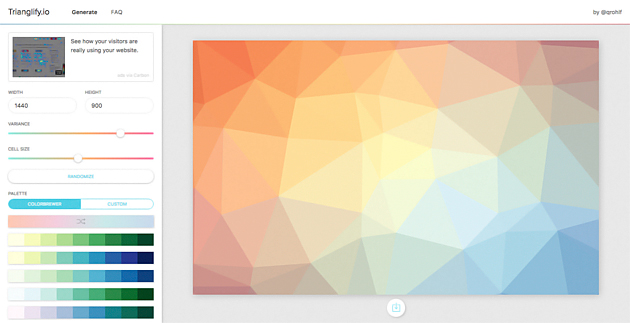
Trianglify.io · Low Poly Pattern Generator
流行のポリゴングラフィックをCSSで表現するためのツールです。目の細かさや角度、色味などをカスタマイズでき自由度も高いです。
最適なツールを利用することで、クオリティの高いコーディングを短時間で完結することができます。サイトには他にも活用する機会の多いWebツールが多数紹介されていますので、興味をお持ちになられた方は是非下記リンク先よりご覧になってみてください。
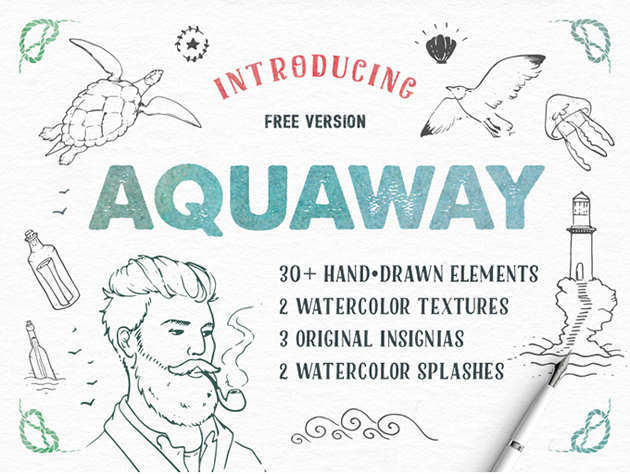
絵の具を使って描き出す水彩画。デザインに取り入れる際に自身で描いて素材にしても良いのですが、描くことに自身がない・思い通りの素材が描けないといったシーンも存在するのではないでしょうか?そんなときに活用したい、水彩・手描きのベクターをセットにしたフリー素材「AquaWay Free Vector Pack」を今回は紹介したいと思います。

手描きイラストベクターと水彩描写が、それぞれ数種セットでダウンロードできるようになっています。
詳しくは以下
非常に多くのwebサイトに利用されているwordpress。フリーで配布されているテーマにも豊富な種類が存在しています。そんな中今回紹介するのは、24種の最新レスポンスwordpressテーマ集「24 Free Responsive WordPress Themes for April 2015」です。
PC版だけでなく、スマートフォンやタブレットにも対応させるのが当たり前の現代に最適なテーマが揃っています。
詳しくは以下
様々な表現を簡単に実現できる、何かと制作に便利なphotoshopブラシですが、本当に沢山のブラシセットが公開されていますが、今回紹介するのはphotoshopのブラシコレクションを50以上あつめたエントリー「50 Photoshop Brush Collections – 1000s of Brushes」を紹介したいと思います。

The Best Light Swirl Photoshop Brushes Collection
コレクションというだけあって、単純にブラシセットではなく、セットがさらにまとめられています。定番の光や煙から、手書きのイラストレーション、水彩を表現したもの等等、様々なブラシコレクションが紹介されています。今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
デジタル一眼カメラなど、写真を趣味として手軽に楽しめるようになっていますが、構図や、気象条件や撮影条件よる設定などが難しく、なかなか思い通りの写真が撮れないとお悩みの方も多いはず。そこで今回は、画像の後処理に使いやすいレンズフレアを再現できるPhotoshopブラシセット「Free Lens Flare Brushes」を紹介したいと思います。

フレアの雰囲気が異なるブラシが10個もセットになっており、写真の加工を楽しむことができます。
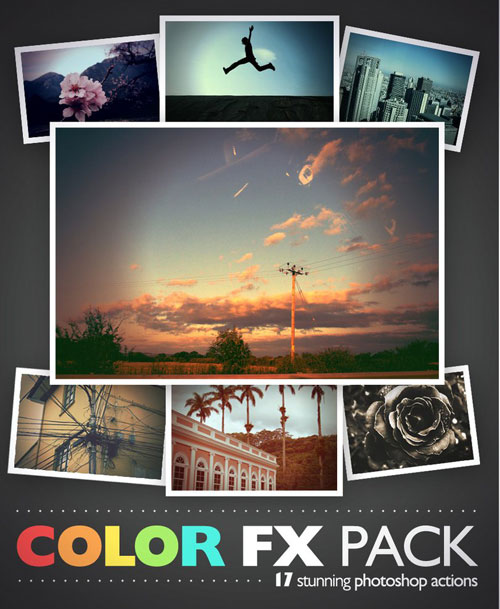
写真を手軽に加工できるPhotoshop。中でも、ワンクリックで複雑な工程を一瞬で反映できるアクションツールはとても便利な存在です。今回はそんなPhotoshopアクションをまとめた「19 Time Saving And Free Photoshop Actions For Designers」を紹介したいと思います。

(najib17Stunning ColorFx by najib dod by najib17 on deviantART)
いろんなニュアンスを手軽に表現することを可能にしたクリエイティブなアクションが19種類紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下