SNSは世界中にユーザーが存在しており写真の投稿数も多いため、その中でどのように人目を惹くかは重要となってきます。そんな中今回は、今までの投稿とは一味違った印象を与えるInstagramマスクセット「Textura Instagram Masks Set」を紹介したいと思います。

投稿写真を簡単な操作でおしゃれに加工できるマスクセットです。
詳しくは以下
最近のWEBデザインの主流の一つレスポンシブデザイン。端末の解像度に応じて、その端末に最適化したデザインを提供してくれるものですが、慣れていないとなかなか一から構築となると難しいものです。今日紹介するのはシンプルなベースフレームで明快にレスポンシブデザインが実装できるフレームワーク「BASE」です。

こちらは「Super Simple Responsive Framework」とある通り、至ってシンプルなもので、テキストリンク、リスト、テーブルなどなど、基本要素のみで構築されています。
詳しくは以下
デザインの一つの要素として様々な印象を与えてくれるアナログ的な要素。デザインする上で皆さんも取り入れた事もあるかと思います。今日紹介する「17 Sets of Excellent Hand Drawn Design Elements」はアナログ感を演出してくれる手書き風の素材を集めたエントリーです。
ラクガキのようなものから、手書きの植物、タイポグラフィまで様々な素材が紹介されています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
動画はトラフィックを取られすぎてなかなか展開はできないけどなんとかしたいという思いから、動画部分をGIFアニメーションで代替して利用するというサイトを最近では見かけます。今日紹介するのはFacebookライクなインターフェイスでGIFアニメーションプレビューを実装できる「Facebook Like GIF Preview Using jQuery」です。

こちらはjQueryベースで制作されており、jQueryとライブラリ、CSSを読みこせて、HTMLとjsを追記するという形で、比較的簡単に実装が可能です。
詳しくは以下
GIFのマークをクリックするとGIFアニメーションがスタートし、再度クリックすると元に戻ります。挙動については、デモサイトが準備されていましたので「Gif Preview with jquery」からご覧ください。
クリックでイベントが起きるため、スクロール位置などイベントを作っておけば、表示位置に来たら自動的に再生するなんてこともできそう。使い方次第ではグッとサイトが良くなるかもしれないjQueryプラグインだと思います。ソースコードはgithubにて公開されておりましたので、試してみたい方は「Fork it on Github」からどうぞ。
WEB 上で見かけてこの色いいなぁと思っても、HTML部分ならソースを開いて、底の部分の色を探しださなければならないし、画像ともなると、ダウンロードするか、スクリーンショットで取ってphotoshopで開いてスポイトツールでとかなりめんどくさい事になります。今日はそんなWEB上で気に入った色の情報を取得することに関してかなり便利なfirefoxアドオン「ColorZilla」を紹介したいと思います。

インストール方法は「ColorZilla Extension for Firefox and Mozilla」のサイドバーの一番上「Install ColorZilla 1.0」をクリックすればインストールが開始されます。インストールすると上記のようなブラウザの左下にスポイトアイコンが表示されるようになります。スポイトをクリックするかShift+Escを押すと色情報を取得開始です。
マウスカーソルが十字になったら色情報の見たい箇所に移動させると情報をRGB、16進数で表示してくれます。嬉しい事に、色情報は10進数、16進数など様々な形式でコピー叶です。また色情報はパレットに記憶させる事ができるため、普段からチェックしておけば自分の好みのカラーパレットが作れ、デザインに役立つかと思います。
WEB制作者からグラフィックデザイナーまで幅広く利用されているデザインツールphotoshop。利用しているという方も多いと思います。今回紹介するのは最新のphotoshopチュートリアルをまとめた「35 Fresh and Wanted Photoshop Tutorials」というエントリー。

Design a Beautiful Cosmic Space Scene in Photoshop
様々な表現のテクニックが実例を踏まえて紹介されています。今日はその中からいくつか気になったチュートリアルをピックアップして紹介したいと思います。
詳しくは以下
紙ものデザインでも、webデザインでも必ずといっていいほど使用するフォント。デザインに個性を持たせたい時には、フォント自体がデザインされているものを利用すると手軽にクリエイティブな雰囲気を表現することができます。今回はそんなシーンにおすすめのデザインフォント「18 New Free Fonts for Graphic Designers」を紹介したいと思います。

(BUILDING | Free Typeface on Behance)
シンプルなものから、グラフィック要素の強いものまで、18種のフォントがまとめられています。
詳しくは以下
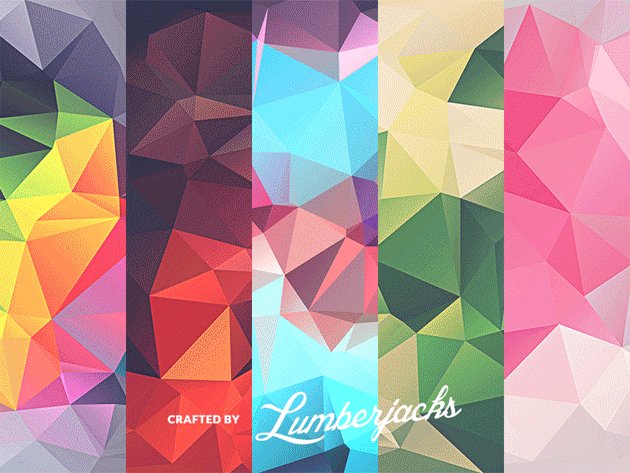
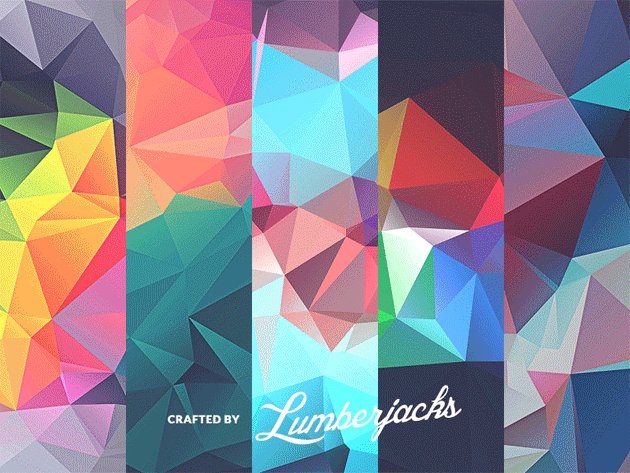
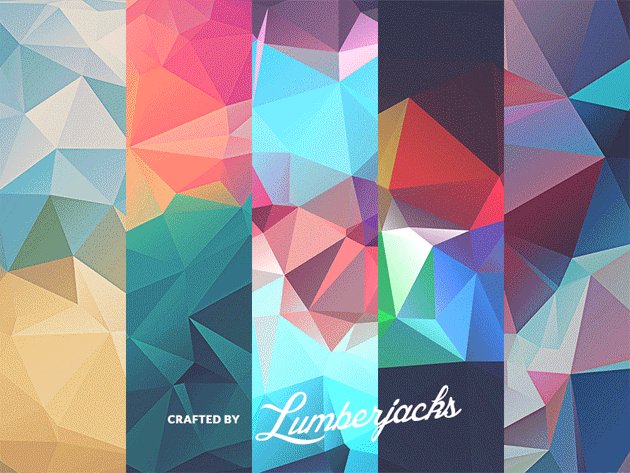
幾何学柄の中でも人気の高い、ポリゴン調のデザイン。web業界でもさまざまな場所で取り入れられていますが、いざ制作しようと思うと意外にバランスやカラー配色などが難しいもの。そんな時に参考にしたい、美しい色合いが魅力的なポリゴン柄フリーテクスチャまとめ「35 High-Res Low Poly Background Textures For Free」を今回は紹介します。

Dribbble – FREE 10 low-poly polygonal textures by Lumberjacks
さまざまなカラー配色で構成されたいろんな表情のポリゴンテクスチャがまとめられています。
詳しくは以下