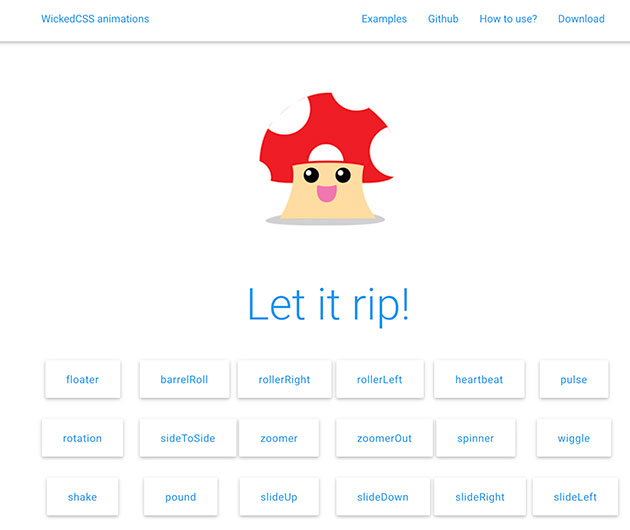
WEBサイトのアニメーションはとても重要で印象的なアニメーションをそのサイトの価値を大きく向上させてくれます。大きく派手な動きも大切ですが、細かなアニメーションもクオリティを向上させるためには大切な要素の一つです。今日紹介するのはマイクロインタラクションに使えそうなCSSアクセントアニメーション「WickedCSS animations」です。

floater(ふわふわ浮く)、barreRoll(クルっと一回転)、RollerRight(回転しながら出現)、heartbeat(鼓動のように膨らむ)、shake(細かく揺れる)など、かなりの数のアニメーションがCSSのみで再現されています。
詳しく以下
2018年も今日で最後となりました。沢山のWEBサイトが今年もリリースされ様々な印象的なデザインや表現手法が生まれました。今回紹介するのは来年2019年の主流になりそうな、WEBデザイントレンドを紹介したエントリー「20 web design trends for 2019」。

2019年以降に来ると言われているデザイントレンドの中から、国内でも同じようにトレンドになりそうなものを、いくつかピックアップして紹介したいと思います。
デザインの主役となるコンテンツを考えるとき、簡単に取り入れることができるコードスニペットがあると便利ですよね。今回は、デザインをカスタマイズするときに役立つコードスニペットまとめ「10 Beautiful Nature Inspired Code Snippets」を紹介します。
自然の風景をテーマにHTMLやCSS、JavaScriptで作られたコードスニペットがまとめられています。気になったものをいくつかピックアップしましたので、下記からご覧ください。
詳しくは以下
(さらに…)
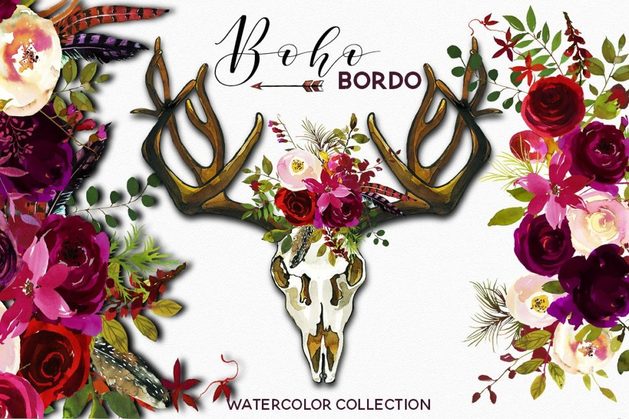
デザインテーマにはさまざまな種類があり、テーマに合った素材を上手に選定することはとても重要な要素の一つ。そんな中今回紹介するのは、ボヘミアンスタイルのデザイン素材をまとめた「Incorporate Bohemian Style Into Your Designs FEATURED」です。

Yulia.Podlinnova/1341159-Boho-Bordo-Watercolor-Flowers
ボヘミアンスタイルを象徴する様々なモチーフが、水彩画や手書風のタッチでデザインされています。気になるものをいくつかピックアップしましたので、下記からご覧ください。
詳しくは以下
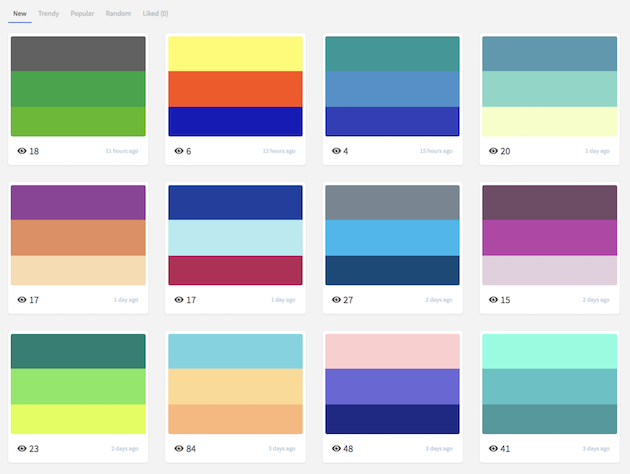
デザインの印象を決定付ける、重要な要素の一つに配色があります。色の組み合わせは思っている以上に難しく、いつも同じような配色になってしまう、または配色自体が思いつかないと色で悩んでいる方も多いと思います。今回紹介するのはトレンドの配色をカラーコード付きで参照できるWEBサイト「Trendy Palettes」です。

基本的には三色の組み合わせパターンが登録されており、色の組み合わせとそれぞれのカラーのカラーコードを参照することが可能です。
詳しくは以下
フォントにはシンプルなもの、可愛らしいもの、クールなものなど、さまざまなテイストのものが存在しています。そんな中今回紹介するのは、スタイリッシュなデザインが特徴の35種のフリーフォント「35 Stylish Collection of Free Fonts」です。

(WAVE ME IN – Free Font on Behance)
クリエイティブ性の高いスタイリッシュテイストのフォントが多数まとめられています。気になったものをピックアップしましたので下記よりご覧ください。
詳しくは以下
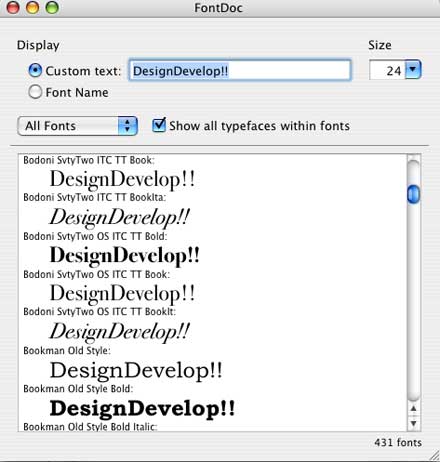
Fontを毎日見ている人なら、自分の作業しているPCに入っている書体は名前を見ただけで分かると思いますが、なれていない人はそうはいきません。最近のレイアウトソフトやアプリケーションでは名前だけでなくフォントをプレビューしてくれるものもありますが、無いものも当然ながらあります。

プレビュー機能が無くてフォント選びにうんざりしている人にお勧めしたいのが今回紹介する「FontDoc」はFontの一覧をシンプルに分かりやすく表示してくれるフォントプレビューソフトです。
詳しくは以下
adobeのデザインソフト・イラストレーター。バージョンのアップと共に機能性も非常に充実し、これまで表現できなかったグラフィック表現も可能になってきています。そんな中今回紹介するのは、イラストレーターを使った非常にクオリティの高いデザインのチュートリアル集「40+ Fresh And Useful Adobe Illustrator Tutorials」です。

(Create a Magical Vector Landscape Using Illustrator – Vector Premium Tutorial | Vectortuts+)
物やアイコン、ボタンなど、イラストレーターで表現したとは思えない程リアルな質感をどのような操作でデザインしたのか?を、このまとめで知ることができます。いくつか事例をピックアップしましたので、下記よりご覧ください。
詳しくは以下
インターフェイスをより分かりやすくしてくれたり、デザインのアクセント的にと様々な用途で活躍するアイコン。Designdevelopでも多々取り上げてきましたが、今日紹介するのは立体的で、作り込まれたハイクオリティなアイコンセットをまとめたエントリー「Free High Quality Icon Sets」です。
全体的にシンプルさは残しながら、立体手金で、細かいところまで作り込まれているそんな印象を受けるまとめ方をしています。今回はその中から特に記になった物をピックアップして紹介したいと思います。
詳しくは以下
これまでにも、designdevelopではさまざまなフリーフォントを紹介してきましたが、今回も非常にクリエイティブなフリーフォントまとめ「15 Fresh Free Fonts for Graphic Designers」を紹介したいと思います。

(MINISTRY Free Font on Behance)
15種類の、デザインに個性を演出できるフリーフォントがまとめられています。
詳しくは以下
デザイン制作は、パターンやテクスチャを重ねて奥行き感のあるデザインをすることも多く、バリエーション豊富なテクスチャをチェックしておきたいとお思いの方もいらっしゃるはず。そんな中今回紹介するのが、さまざまな種類のスポンジを使ったテクスチャをまとめた「30+ Horribly Rough and Dirty Sponge Textures for Free」です。

Texture IV by ~MyTini on deviantART
密度や色の異なるスポンジが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
IE、Firefox、safariなどを始めとして様々なブラウザがリリースされていて、制作者サイドにはブラウザ間の差異を極力少なくすると言うのは使命の一つだと思いますが、構成によってはなかなか難しく手こずったりする場合があります。今日紹介する「15+ techniques and tools for cross browser CSS coding」はクロスブラウザの為のCSSテクニックを集めたエントリーです。
![]()
CSSをリセットする方法からIE用のCSSを読み込ます方法等々、様々なCSSのテクニックが紹介されていますが、今日はその中からいくつか気になったモノをピックアップして紹介したいと思います。
詳しくは以下
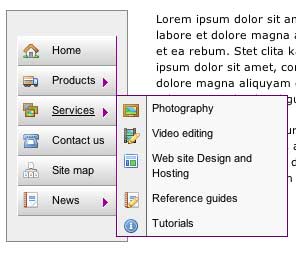
階層式のメニューは直感的に操作でき、どこに何があるか明確なため、ユーザーにとっても分かりやすくユーザビリティに優れたメニューだと思います。今回紹介する「Cross browser flyout menu」はシンプルでクールなCSS階層メニューのサンプルを公開しています。

上記は公開されているメニューの一つで画像を使用したタイプの階層メニューです。「CSS only fly-out menus」の下部からCSSのサンプルと使用画像をダウンロードできるようになっています。
更にもう一つのメニュー
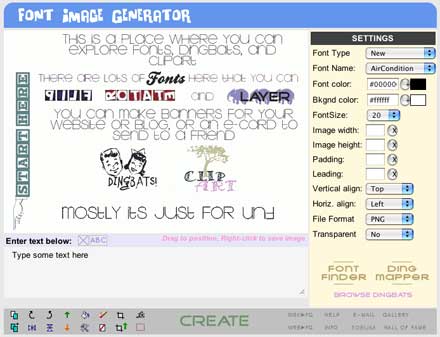
ドローソフトやレイアウトソフトを持っていれば一瞬で済んでしまう事なのですが、今回紹介するのは任意のテキストを指定したフォントで画像を作ってくれるWEBサービス「Font Image Generator」です。

使用できるフォントは200種類上有り、フォントも「ブロック」「グラフィティ」とタイプで選べるようになっています。出力に対応しているフォーマットは「JPG」「PNG」「GIF」の3種類です。
詳しくは以下